分享一些灵动创新邮件营销之前写过的一些关于邮件设计和编码的文章:
您也可以关注灵动创新的博客,我们的营销团队经常会分享类似的营销干货。
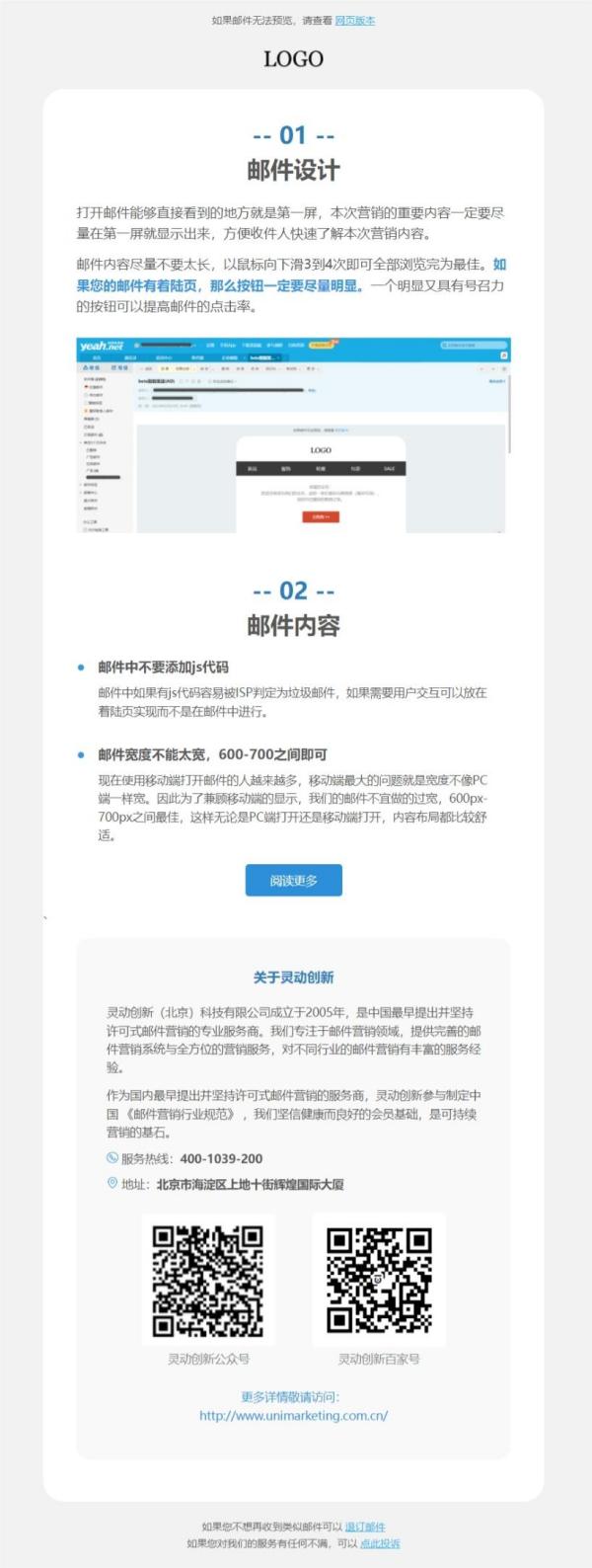
下面分享一些灵动创新邮件营销设计团队曾经为客户做的邮件模板或邮件设计,供大家参考:
(1)很多企业没有专门的邮件设计专员,而是海报设计专员或者网页设计专员来兼职邮件设计。但是邮件跟海报和网页不同:
-
海报只有一页,无需点击没有交互,一般不需要后续数据的跟踪统计;
-
网页使用浏览器打开,目前浏览器的兼容性较好,代码容错度较高,可以允许的页面长度也较长;
-
邮件是通过邮件客户端打开的,会经过客户端和浏览器的双重解析,如果代码不规范可能会导致布局错乱,邮件长度建议3-4屏左右,需要有calltoaction,能够引导客户进行后续操作
下图左边是客户提供的海报,右边是灵动创新营销团队设计的邮件:

(2)近些年移动端打开率逐渐上升,我们提供的系统模板也开始关注移动端自适应,为了移动端有更好的显示效果,建议:
-
①邮件宽度在600px左右即可;
-
②使用移动端可以自适应的代码编写;
-
③如果移动端阅读量较高,最好不要使用左图右文或者左文右图,而是使用图片一行、文字一行、按钮一行这种简洁的结构,这种结构更适合移动端显示和阅读