注意:新浪邮箱不支持嵌入式CSS,样式必须写在标签里。
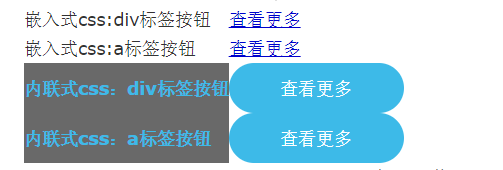
如下图,这是一封简单的邮件:

- 前面两行(黄色框)使用嵌入式CSS实现,即将样式写入head里的style标签内,如:
<style>.button {width: 140px;height: 40px;background-color: #3dbae8;border-radius: 20px;text-align: center;line-height: 40px;margin: 0 auto;font-size: 14px;}</style>
- 后面两行(绿色框)使用内联式CSS实现,即将样式写入标签内,如:
<div style=”width: 140px; height: 40px; background-color: #3dbae8; border-radius: 20px; text-align: center; line-height: 40px; margin: 0 auto; “><a href=”#” style=”text-decoration: none; color: #fff;font-size: 14px;”>查看更多</a></div>
以下是新浪邮箱的显示效果:

下面是腾讯QQ邮箱和网易(163/126/yeah.net)邮箱的显示效果:

由此可以发现:
- QQ邮箱和网易邮箱均支持嵌入式CSS,您可以将CSS写到head中的style里;
- 新浪邮箱不支持,必须使用内联式CSS。
发送邮件前,建议您先查看收件人的邮箱占比,选出几种占比较多的邮箱,在发送前进行测试。