先说结论:可以使用
其他注意事项:
- 发送前须进行测试,确保邮箱中显示正常后再发送;
- 背景色不要写在body标签中,QQ邮箱和新浪邮箱均不支持,只有网易正常显示body中的背景色;
以下是测试过程:
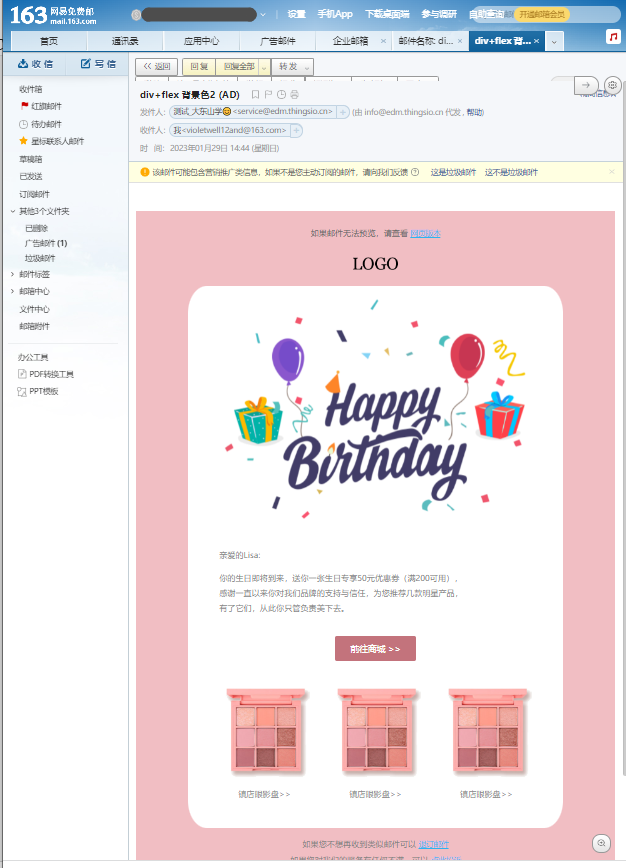
- 使用div+flex布局制作一封邮件,如下图(邮件+代码):

1*3商品部分使用flex布局实现,代码如下:
<div style=”padding: 30px 50px; display: flex; justify-content: space-between;“>
<div>
<img src=”http://xp.unimarketing.cn/files/1190/f/3327685.png” alt=”镇店眼影盘”>
<p>镇店眼影盘>></p>
</div>
<div>
<img src=”http://xp.unimarketing.cn/files/1190/f/3327685.png” alt=”镇店眼影盘”>
<p>镇店眼影盘>></p>
</div>
<div>
<img src=”http://xp.unimarketing.cn/files/1190/f/3327685.png” alt=”镇店眼影盘”>
<p>镇店眼影盘>></p>
</div>
</div>
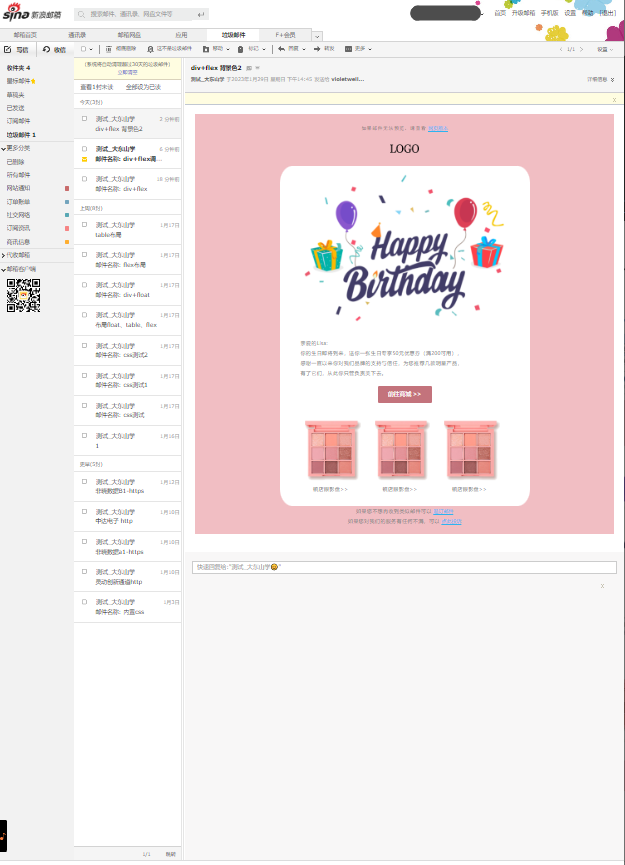
- 查看QQ邮箱、网易邮箱、新浪邮箱中邮件显示效果,可以看到各邮箱中内容均正常显示:
QQ邮箱: 网易邮箱: 新浪邮箱:



由此可以看到,目前主流邮箱已经支持div+flex布局,这可以极大地简化邮件营销人员的工作,但是由于邮件的特殊性(需要考虑邮箱+浏览器的兼容性),在正式发送前,还是建议对主流邮箱(也可以查看收件人的邮箱分布,选出占比前几名的邮箱)进行测试,确认无误后再发送。