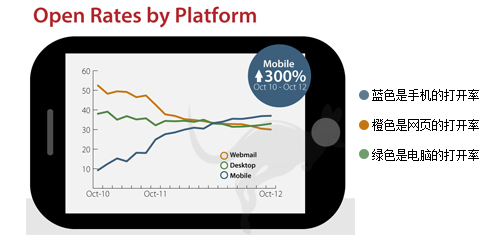
不管你是在地铁、在路上、在等车、在逛街,你总会看见形形色色的人拿着各种移动设备在把玩着,可见移动设备是多么的普及。而我们又如何让一封邮件在电脑和移动设备中都有很好的显示效果呢?下面的数据更证实了电子邮件越来越多的在移动设备上被打开的趋势。

在父亲节前夕我收到了一封来自苹果的邮件,发现它在我的PC和手机上排版和显示效果是完全不同的,EDM在移动设备的显示兼容性越来越重要,如果你还不去专注与他,你必然会OUT的。

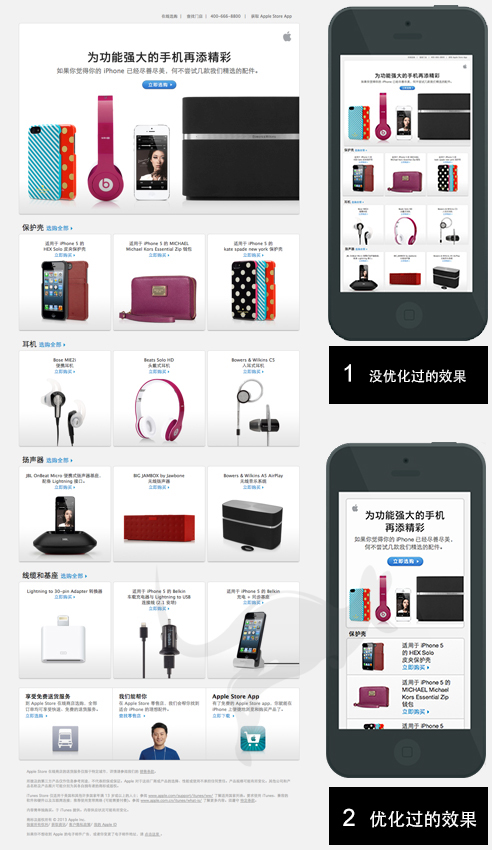
上图左边是邮件在电脑邮箱中的现示效果;
右边的图1是一般情况下邮件在手机上的显示效果;
右边的图2是经过优化后邮件在手机上的显示效果。
可以明显地看出图2中邮件的显示效果更加的明确,信息更加的突出,可见邮件在手机端的优化是很有必要的。

苹果的这封邮件针对PC电脑和手机客户端写了两遍代码。其中一份代码是针对PC电脑编写的,一份是针对手机移动客户端编写的。
在上图的代码中 @media only screen and (max-device-width: 568px)是识别当前客户打开邮件所使用的设备宽度是否是568px或者比568px窄,如果是的,那么其中td[id=aapl-desktop] {display: none;} 这段代码就会让其中兼容电脑客户端的代码被屏蔽,而只显示手机端的代码。
  |
上面两张图分别是客户端是否识别代码所显示的两种效果。当客户判断出您当前使用的显示装置的宽度大于560px时,他会呈现出电脑客户端的显示效果。但是当代码判断您当前使用的显示装置宽度小于560px就会呈现手机客户端的显示效果。