制作网页时经常会使用背景图,那么制作邮件是否可以使用背景图呢?我们来测试一下。
以下面这封邮件为例:

一、如果使用背景图,可以用“背景图+文字+图片”的形式实现,如下图:

添加背景图有以下两种方法:
(1)把背景图放到html邮件的css中;
(2)把背景图放到html邮件的table中;
*注:按钮我们用a标签来实现,而不使用图片,以免图片不显示时影响邮件阅读与操作。
二、如果不使用背景图,则用“图片+文字”的形式实现,如下图:

*注:中间的白色圆角卡片可以通过给table添加border-radius属性来实现。
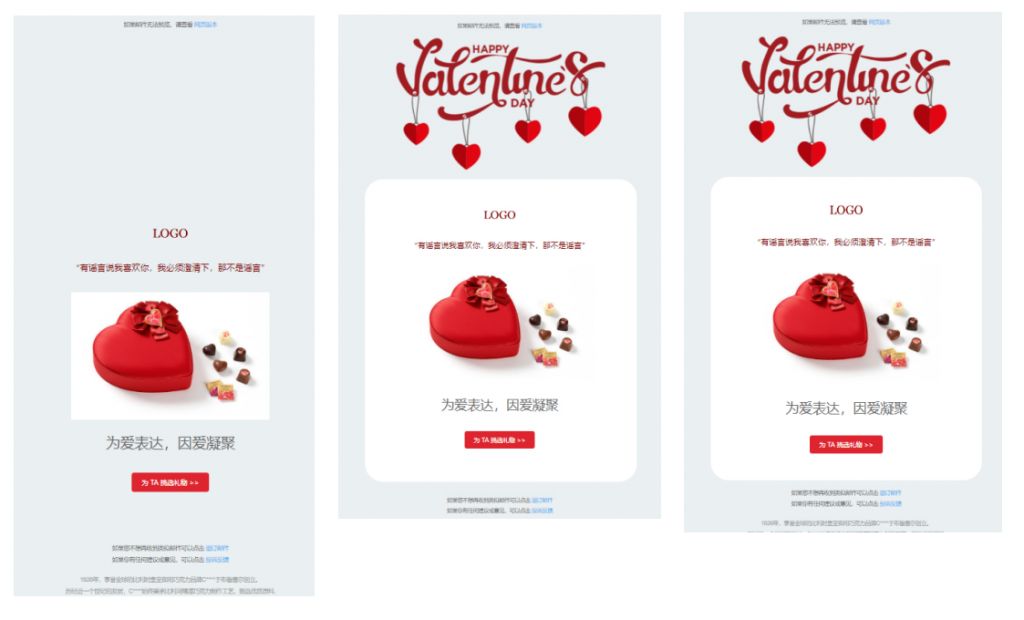
以下是三种方法在邮箱中的显示效果:
通过css添加背景图 在table中添加背景图 不使用背景图

*注:
1,免费邮箱(QQ邮箱、新浪邮箱、网易163/126/yeah.net)的显示情况都一样,即:
(1)不支持通过CSS设置背景图;
(2)支持在table标签中设置背景图;
(3)支持图片+文字(即不使用背景图,显示正常)
2,Outlook(2010版)在默认不显示图片时,几种方式类似,不管是背景图还是图片都不显示;点击“显示图片”后,背景图和正文图片都可以正常显示。
【结论】:
目前邮件基本都能够支持背景图,但是必须注意要在table中添加背景图,不能像制作网页一样通过CSS实现。
但是根据我们的用户反馈,个别企业邮箱是不支持背景图的。如果您的发送对象以企业邮箱居多,为了保险起见,建议还是不要使用背景图。