邮件代码与网页代码的写法规则是不一样的,正确制作邮件html是邮件营销成功与否的关键环节之一。
邮件内的CSS需要如何引用?
将样式写入HTML标签内部,而不要引用外部的css 文件,也不要写在<style></style>内,另外引用于body内也将无法工作
【错误引用】引用外部的css样式
<link rel=\”stylesheet\” type=\”text/css\” media=\”all\” href=\”css/unimarketing.css\”/>
【错误引用】将css样式写在引用于body内<style type=\”text/css\”>
body,td,th {
font-family: Arial;
font-size: 12px;}
</style>
【正确引用】写在Html标签内部,代码兼容性,可读性更强
<td style=\”font-family:\’宋体\’; font-weight:bold; \”> 活动促销</td>
<font style=\”font-family:\’宋体\’; font-weight:bold; \”>活动促销</font>
为什么要这么引用呢?
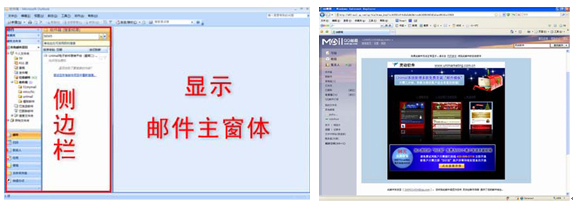
Html邮件是嵌入在桌面邮件客户端(如outlook)和WEB邮件客户端(如主流邮箱QQ、网易邮箱、gmail邮箱等)预览窗口的邮件主窗体内,如下图所示。

如Outlook 2007采用微软Word的Html渲染引擎代替了基于IE浏览器的Html页面渲染引擎。而WEB邮件客户端默认页面会有自己的样式表,当邮件客户端的样式与您的邮件外部引用样式表有冲突时,就会读取自己的样式表。
因此,建议您将样式写在Html标签内部,换句话说,写在最接近您想定义的文字或图片的位置,浏览器对其可读性将更强,兼容性也将更强。